ポートフォリオサイトリニューアルで意識した点について
こんにちは。Webデザイナーの山田です。最近、自身のポートフォリオサイトをリニューアルしました。
※現在ご覧いただいているこのサイトです。
以前から、ポートフォリオサイトは制作・公開をしていたのですが、いくつか作り直したい理由があったため、今回思い切って1からリニューアルすることにしました。
公開したところ沢山の方にサイトを見ていただき、また、ありがたいお言葉も数多くいただきました。本当にありがとうございます。
今回のリニューアルでは、デザインや実装で意識した箇所が多かったため、振り返り的な意味でまとめていきたいと思います。何かの参考になれば幸いです。
リニューアルを決めた理由

いくつかあるのですが、主な理由はこちらです。
- デザインが気に入らなかった
- 技術的なアウトプットがしたかった
- 自分のプラットフォームは欲しい
デザインが気に入らなかった
旧サイトは、作った当初こそ「やった!」感があったのですが、今見返すと正直微妙だなと感じてました。
「気に入らないなら作り直しちゃうか~。」という、割とシンプルな動機で始めてたりします。
技術的なアウトプットがしたかった
現在勤めている会社に入社して1年ほど経ちました。その中で、デザインやコーディングで新しく学んだこと、成長できたことが多々ありました。
これまで自分が身に着けたことをアウトプットする場として、自分のポートフォリオのリニューアルを企画しました。
自分のプラットフォームは欲しい
単純にブログをするだけなら「note」があります。同様に、作品をまとめたいだけならそれっぽいサービスはいくつもあります。ただそれでも、自分のプラットフォームはちゃんと持っておきたいなと感じていたところがありました。
デザイン面で意識した箇所

ざっくりですが下記のようなデザインコンセプトとしました。
- シンプルさ
- スマートフォンでの見やすさ
- 心地良い遷移(トランジション)
簡単にですが、1つずつ触れていきます。
シンプルさ
以前のポートフォリオサイトは良くない意味でごちゃごちゃしていました。
そのため、今回デザインを一新するにあたっては、導線やビジュアルの分かりやすさを重視しようと考えました。
結果的にこのようなデザインになりましたが、正直難しかったです。シンプルなデザインほど「引き算」が大変…。
これまでのデザイナーとしての経験値が試される、良い自主課題になったなと感じています。同時に、力不足も実感したので、これからも切磋琢磨していくつもりです。
あと、シンプルなデザインはいい意味で「長持ち」するので、そういう理由だったりします。しばらくはリニューアルしたくないので…。笑
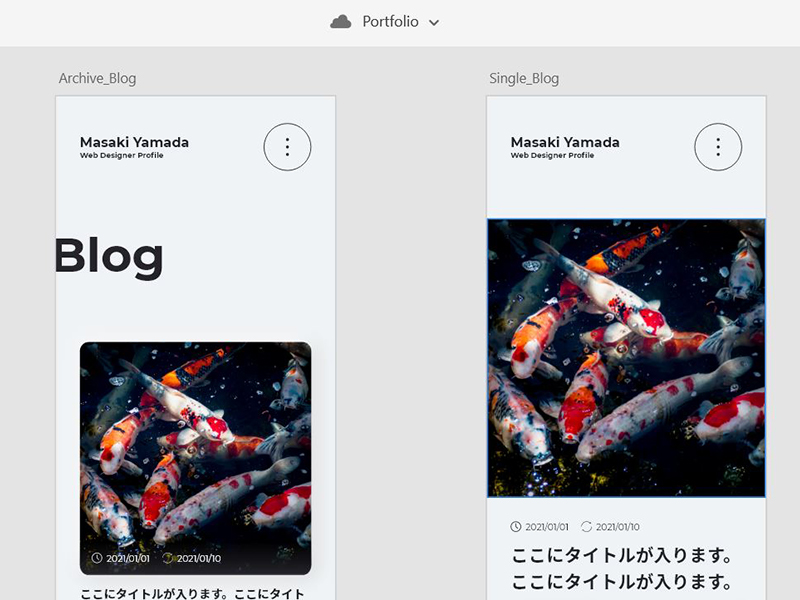
スマートフォンでの見やすさ

意識した点のトップ3に入っています。
今の世の中、サイトを閲覧するためのデバイスは圧倒的に「スマホ > パソコン」の時代です。このサイトのデザインは「スマートフォンでどう見せるか」からスタートさせています。
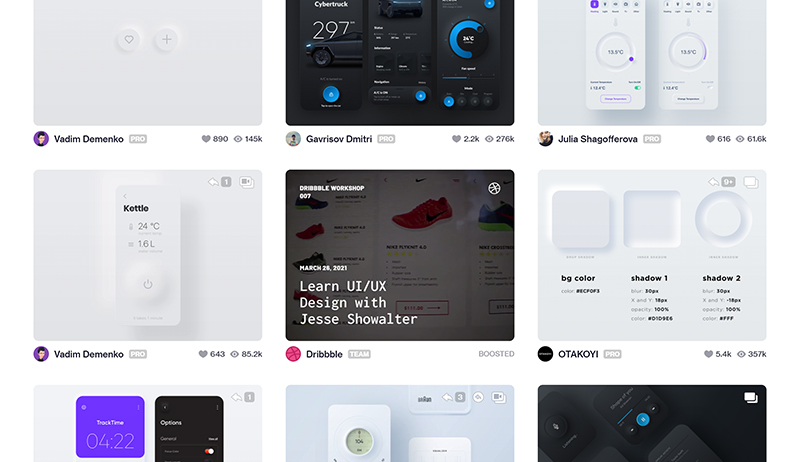
また、参考となるデザインをリサーチする過程では、Webサイトだけでなくスマホのアプリケーションも分析対象としました。

得た学びが多かったので、今後もサイトだけでなく、UIデザインも勉強していきたいと思います。
dribbble
https://dribbble.com/
心地良い遷移(トランジション)
「神は細部に宿る」とよく言いますよね。実際宿ったかは分かりませんが、宿るように頑張りました。
僕が見ていて「良いな」と感じるサイトは、細かな動きの部分に丁寧な調整が施されています。なので僕自身もそれに倣い、ちょっとしたフェードインの部分も表示される時間差などを意識しながら実装するようにしました。
個人的に、ハンバーガーメニューの展開~表示と、ページ遷移の部分は少し拘ってみたので、一度ご覧いただけば幸いです。(実際に「いい!」と仰ってくれた方がいて、とても嬉しいです。)
実装面で意識した箇所

正直、実装に関しては雑魚っぱなので、あんまり大きく言えないです。
あんまり難しいことはしてません。(というより、できません…。)
人によってはツッコミどころ多々かもしれませんが、あくまで挑戦したことの振り返りとしてまとめておきます。
jQueryをやめた
今の会社に入ってから、基本的にJavaScriptは所謂「vanilla」で書いています。
入社する以前はjQueryを使っていたこともあり、旧ポートフォリオサイトもjQueryを入れていたのですが、学んできたことのアウトプットとしてjQueryなしで実装することにしました。
やってみて感じたこととしては…やっぱりJavaScriptは難しいですね。ただ、以前より書き方に慣れてきたり、理解が進んだ実感があるので、これからも勉強していきたいと思います。
非同期遷移で実装した
正確に言うと「Barba.js」を導入しています。
Barba.jsは、非同期でページ遷移をさせることができるライブラリです。
Barba.js
https://barba.js.org/
これまで会社で担当してきた案件でも、Barba.jsを使用してきました。
ただ、(これは制作会社あるあるだと思いますが)所謂社内テンプレートを用いての実装だったので、非同期遷移を理解したかという面では少し不安を感じていました。
なので今回のリニューアルでは、公式のドキュメントなども読み直しながら、「理解する」を重点に置いて非同期遷移(Barba.js)での実装に挑戦しました。
実装を進めていく中で良かったことは、Webサイトがどのように表示されるのか・どのようにファイルが読み込まれるのかなど、そういった部分まで意識が向けられるようになったところです。
今までなぁなあでやってきてしまった部分であるので、これを機にさらに勉強していきたいと思います。
反省点

作っていく中で反省点も出てきたのでこちらもまとめておきます。
「実力なんだけど実力じゃない」感覚が悔しかった
今回のサイトリニューアルでは、自分の成長を実感できる場面があったり、沢山の方から好評をいただくことができたのですが、同時に歯がゆい思いをしていたりもします。
なんというか、「実力なんだけど実力じゃない」感覚が、ずっと自分につきまとっていたからです。どういうことか。
自分のポートフォリオサイトを作ることは、言ってしまえば全てが自由です。ただ、実務はそうではないですよね。
例えば時間的・技術的な制約があったり、クライアント様のご意向があったり。
そういったルールの有無に関係なく、優れたクリエイティブを提供できるかが一番重要なことだと捉えています。
その点でいうと、今の自分はどの状況下でも変わらぬ「実力」が発揮できるかというと、確信を持てない部分があります。時間の使い方やインプットの仕方など、まだまだ未熟な面が目立つため、日々精進していきたいと思います。
パフォーマンスや処理
細かいところを見ていくと、パフォーマンスが悪かったり処理が重かったりする箇所が見受けられます。
日々勉強しながら、今後の改修で修正していく予定です。
ニューモーフィズムはムズい
新しいモノを取り入れようということで、なんちゃってニューモーフィズムでデザイン組んでみたんですが、これめっちゃ難しい。。
僕の実力不足はもちろん前提ですが、サイトデザインに取り入れるのは大変だと思いました。少なくとも安易に手を出していい領域じゃない。笑
技術的に新しいことをしたい
もしまた新しくサイトを作り直す機会(多分めっちゃ先)があるとしたら、もうちょっと新しい技術や構築にトライしたいと思います。今回、基本的にWordPress弄ってるだけなので。。
今のところ、Headless CMSが気になってたりします。なんだかんだWordPressは市民権ありますしエンドユーザーにとっても比較的使いやすいかなと思うので、WordPressをHeadlessで~とかかなぁ。。(まぁ全く新しい技術が出てくる可能性あるので何ともですが)
その他質問があればDMでお願いします
とりあえずざっくりですが、今回の制作振り返りは以上です。
デザインや技術のところで深堀して聞きたいことなどあれば、DMからお願いします。